The RadGrad Sandbox
Problem
RadGrad developers need a place to build, evaluate, and show example uses of new UI components without impacting on pages intended for RadGrad users.
Solution
The RadGrad "Sandbox" is a directory located in ui/pages/sandbox containing "developer-only" pages. These pages are not accessable from menus; instead, you must type in the URL in manually in order to access them.
Creating a sandbox page requires two steps:
First, add your page to the ui/pages/sandbox directory. You could start by making a copy of an existing sandbox page so that you get the header set up. A minimal sandbox page might look like this:
Second, define a route to your page in ui/layouts/utilities/routes-config.ts. You will have to choose a role (or roles) associated with the Sandbox page. The initial sandbox pages require the user to be a student.
Scroll to the bottom of this file to see some existing sandbox page routes. For example:
Unless there's a compelling reason, you might as well add your page to the student role.
Pages
Here is a brief overview of existing Sandbox pages:
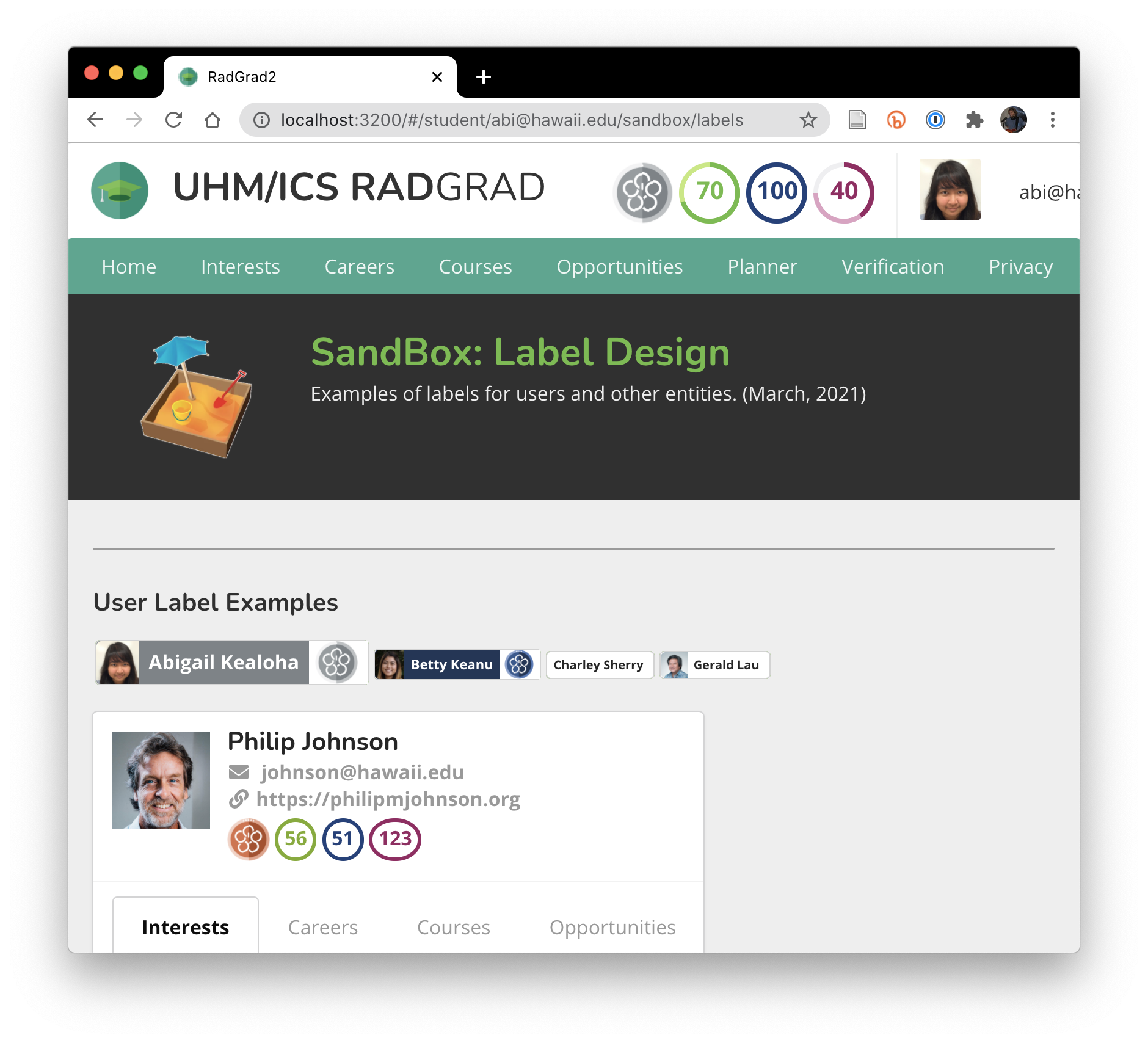
SandboxLabelPage
This page provides examples of how to use RadGrad entity labels, and how they look when rendered:

The source code for this page is SandboxLabelPage.tsx.
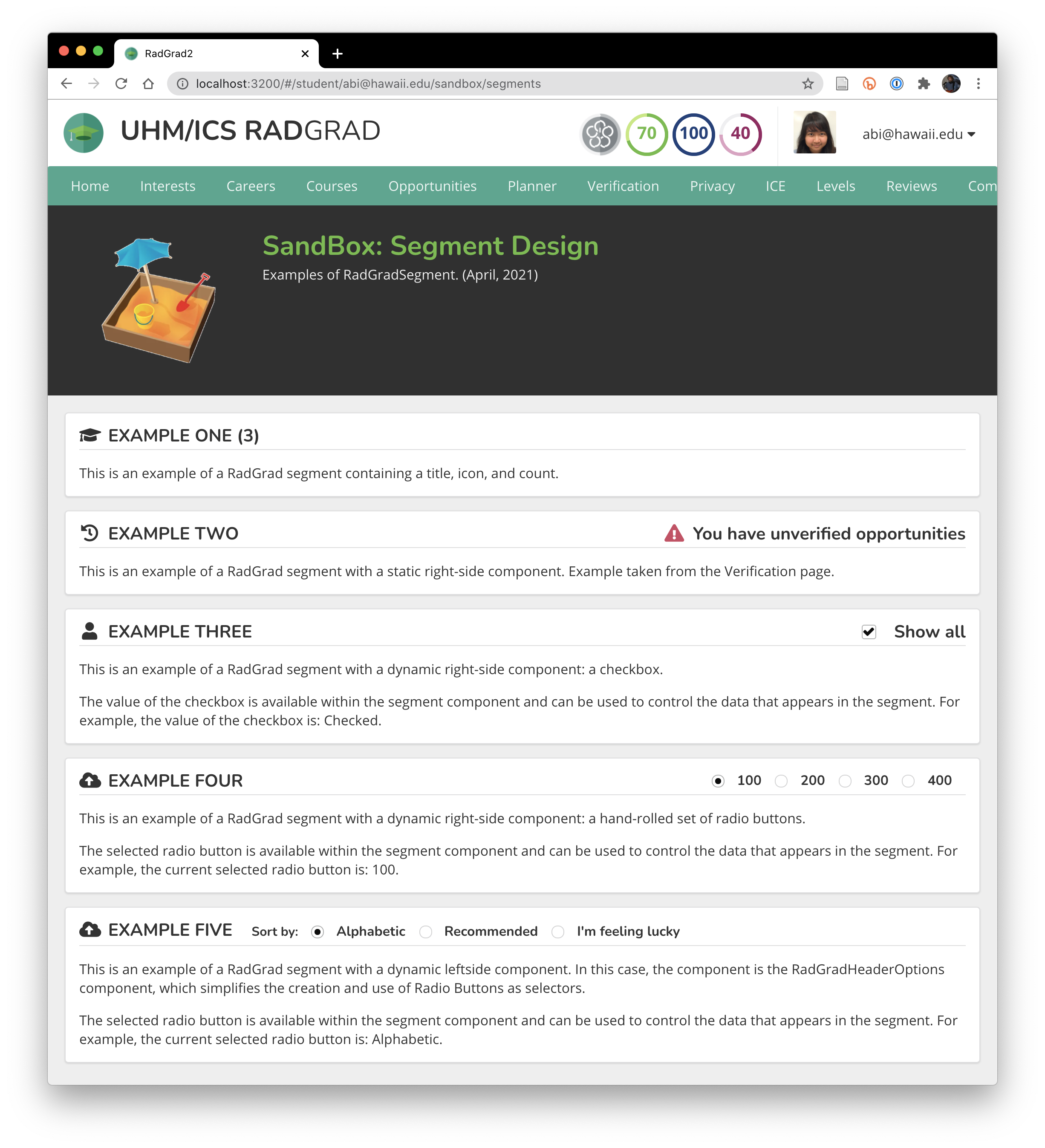
SandboxSegmentPage
This page provides examples of how to use the RadGradSegment, RadGradHeader, and RadGradHeaderOptions components:

The source code for this page is SandboxSegmentPage.tsx.